Website Design or Website Development: The Difference Explained

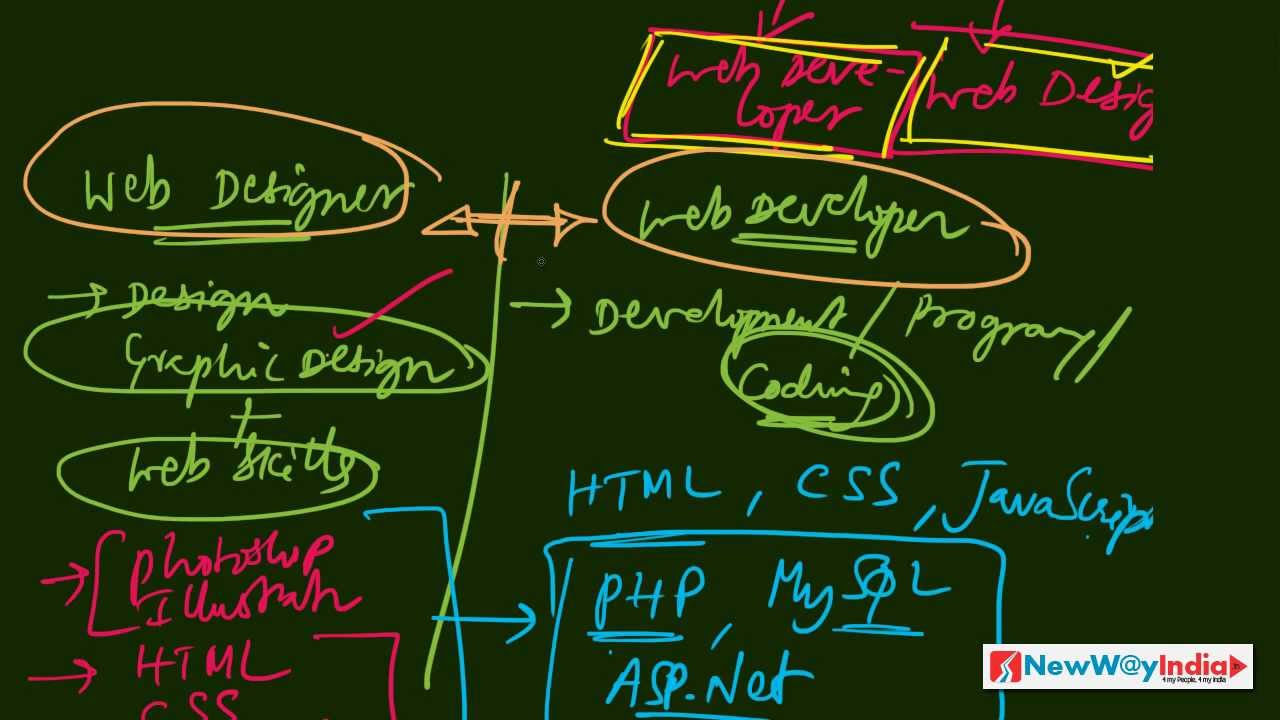
In the event that you would have searched for webpage improvement benefits on the Internet, you would have seen that the terms web planning and web advancement are frequently utilized reciprocally. Be that as it may, these are not the same. Site planning is about the look and feel of a site, while site improvement deals with the site’s usefulness.
On the off chance that we attempt to separate a site in view of its essential viewpoints, we may concoct the accompanying four parameters:
Look and Feel: This incorporates the representation, shading plan, and other route components
Usefulness: This is a standout amongst the most critical angles. It comprises of intuitive components and the basic innovation
Ease of use: This chooses the convenience of a site. Route is one of the elements here.
Content: This is the content that is utilized to depict the site (items/administrations and so forth.)
Give us a chance to see each of these components one by one.
Look and Feel
It is imperative that the general appearance of a site is intriguing, and alluring. In view of hues and textual styles, a representation fashioner chooses the format of different site pages. This requires a decent stylish sense, and the tolerance to attempt different blends of hues and pictures.
Usefulness
This is accomplished through utilize of website improvement dialects, for example, Perl, Php and Java. These advances empower making of element website pages that either work freely or are connected to a database (DB). Liveliness and other intelligent parts of a site are subsets of usefulness. Numerous entrepreneurs (particularly magnificence, amusement and wellbeing) like Flash innovation to vivify the representation. You probably observed impacts like swapping of pictures when you drift the mouse over a picture. This and numerous different impacts like shading change can be brought into impact through utilization of JavaScript.
Content Management, Form handling and different other managerial capacities constitute the back-end of the site. Indeed, even non software engineers can evaluate this piece of the site to require changes, if required.
Ease of use
This is essentially about evaluating a site through the eyes of the client. Route, stacking time, applications and other tasteful parts of the site are tried here. This perspective is critical for element site improvement or intelligent site advancement.
Content
Without substance, a site would be deficient. Depiction of the organization, administrations/items, and other menu things is imperative to pass on the message to the peruse. Convincing substance is required for a site to “talk” to the client. Site content advancement, in this manner, is a critical occupation.
Returning to our theme of web composition versus site advancement, one must comprehend that both these are autonomous and in addition reliant on each other. Regardless of whether it is about business site improvement (or corporate web advancement); a site developer and web specialist frequently need to cooperate to deliver the ‘best’.
A web specialist needs to have a decent order over devices like Photoshop, and advances like HTML. Altering of substance is additionally the obligation of the web specialist.
Source: Digital Marketing Resellers